引言
Markdown 是一种轻量级标记语言,创始人为约翰・格鲁伯(英语: John Gruber)。它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的 XHTML(或者 HTML)文档。
标题
使用 #
使用 # 符号可以设置标题,markdown 一共支持六种标题,对应着 html 中的 h1~h6。
建议在 # 后加上一个空格,这是标准的格式,同时在实际使用中,一般都使用 h2~h4, h1 太大,而 h5 后面的则设置标题太多,一般建议使用无序列表代替。
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题

使用 = 和 -
markdown 还支持 多个 = 或 - 设置一级标题和二级标题,不够有些解析器并不支持这个语法,所以一般都是使用的 # 语法。一般要使用这个语法的话,虽然对 = 和 - 的长度没有特殊要求,但是还是建议和标题设置得一样长,这样舒服些。
一级标题
======
二级标题
------

段落
markdown 的段落没有什么特殊的语法,直接写就是,要分段时直接用空白行分割开即可。常见的就是直接按两到三次回车,即在段落间有两到三个空白行分割。
这是一个段落。
这又是一个段落。

字体
markdown 使用 * 或 _ 标记字体,两者效果相同。
斜体
使用两个 * 或 _ 把字体围起来,表示斜体, 注意不要在中间加空格,下同。
*我是斜体*
_我是斜体_

粗体
使用四个 * 或 _ 把字体围起来,表示粗体。
**我是粗体**
__我是粗体__

粗斜体
使用六个 * 或 _ 把字体围起来,表示粗斜体。主要是六个,不能多了。
***我是粗斜体***
___我是粗斜体___

引用
如果要在 markdown 中引入别人的文本,可以使用 > 语法,在 > 后加一个空格,再加要引入的文本,如经常引用的 wiki 的介绍。
普通
如果只引入一段文本,可以直接加一个 > ,然后后面直接加文本。
> 电子邮件(英语:electronic mail),简称电邮(email、e-mail),是指一种由一寄件人将数位信息传送给一个人或多个人的信息交换方式,一般会通过网际网路或其他电脑网路进行书写、发送和接收信件,目的是达成发信人和收信人之间的信息交互。

这种情况要结束引用的话,需要空一行。
如果要一句一句的引入,也可以每行都加一个 >
> 电子邮件(英语:electronic mail),简称电邮(email、e-mail)
> 是指一种由一寄件人将数位信息传送给一个人或多个人的信息交换方式
> 一般会通过网际网路或其他电脑网路进行书写、发送和接收信件

而这种情况要结束引用,也需要空一行,如果上一行行首有 > 的话,下一行也默认跟着引用的。
嵌套
要在引用中继续引用其他人的语句,也可以嵌套使用,语法都查不多
> 最外层
> > 第一层嵌套
> > > 第二层嵌套

使用其他语法
在引用块中也支持其他语法,如标题,字体,列表,表格等等
> ## This is a header.
>
> 1. This is the first list item.
> 2. This is the second list item.
>
> Here's some example code:
>
> return shell_exec("echo $input | $markdown_script");

列表
markdown 支持无序列表和有序列表,如果标题级数太多,还可以使用列表来当标题使用。
无序列表
markdown 支持 * 和 - 和 + 来标记无序列表,在文本前加一个空格是标准格式。
* 第一项
* 第二项
* 第三项
+ 第一项
+ 第二项
+ 第三项
- 第一项
- 第二项
- 第三项

有序列表
markdown 使用 数字加 . 标记有序列表。注意同样要加一个空格。
1. 我是第一
2. 我是第二
3. 我是第三

有序列表并不是必须从 1. 开始,只要符合这个语法都能够渲染, 不过实际上这样反而达不到有序的目的了,还是建议从 1 开始。
4. 我是第四
5. 我是第五
6. 我是第六

任务列表
任务列表不是官方语法,但是在许多地方都支持,如常用的 github
语法 - [] list_name ,- 和 [] 后都要加空格, [] 里加一个空格表示没有完成,在里打个 x, 即 [x] 表示已经完成
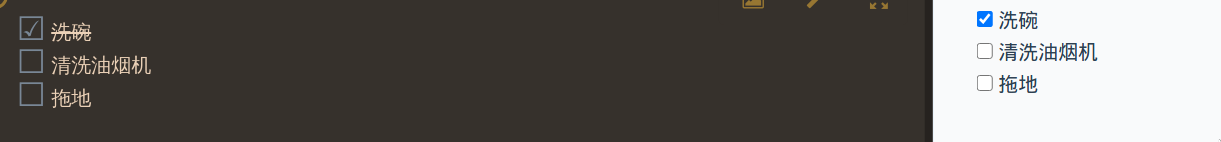
- [x] 洗碗
- [ ] 清洗油烟机
- [ ] 拖地

列表嵌套
有是否我们需要在列表中嵌套使用,那么直接使用列表语法即可,只是需要在嵌套的列表前加四个空格。
1. 第一
* hello
* world
2. 第二
* hah
* lala

类似的,要在列表中使用 引用 > 的话,也需要加四个空格
1. 第一
> wocaosdfsdf
2. 第二
> sodfjowgjeowejgo

代码
markdown 使用 ` 语法标记代码,不过我们也经常用来标记文本。
行代码
如果代码比较短,或只有一句,使用两个 ` 标记代码
`int a;`

我们发现这样标记代码语句很方便,我们有时候要强调一些文字词语或语句,也可以使用这个语法。
`这是一个强调语句`

块代码
我们要引入代码块的话,可以使用六个 ` 把代码快标记起来,在第一行后面可以加上是什么语言,不加也可以使用。
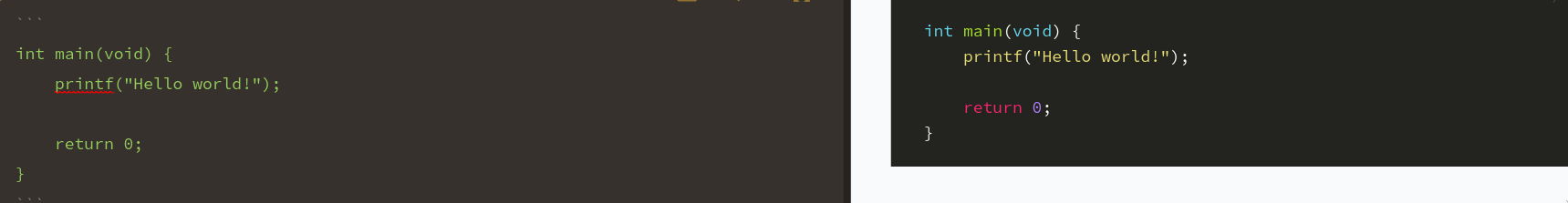
```
int main(void) {
printf("Hello world!");
return 0;
}
```

加上语言
```c
int main(void) {
printf("Hello world!");
return 0;
}
```

使用代码块语法可以很方便的把使用一些代码,因为是原样引入的,所以我们有时也经常使用这个语法来引入一些文字,如要避免 # 被解析为标题,就可以使用这个语法,这篇博客也是这么写的。
```
# 这是标题语法
```

图片
markdown 支持导入图片,不够并不支持更改图片的大小。
普通
可以直接导入图片,使用 ![]() 语法, [] 中放图片的 alt 属性,也就是移动鼠标到图片上会出现的文字,() 类放图片的链接,可以是外链,也可以是本地的绝对地址或相对地址。同时 () 里在链接后还可以使用 "" 或 '' 给图片加上 title 属性。
使用外链,没加 alt 属性


加 alt 属性

加 title

本地图片

引用
同时如果我们要在多个地方导入同一张图片的话,可以把图片链接单独拿出来,然后给它加一个 id,要使用这张图片直接使用这个 id。引用图片时的语法 ![][], 第一个 [] 里加 alt 属性,第二个加图片 id,而给图片加 id 的语法是 []: url title ,主要 : 后要加空格,后面的内容和直接使用图片时 () 的内容一样。
![][id]
[id]: https://avatars2.githubusercontent.com/u/3265208?v=3&s=100
和

效果一样

超链接
markdown 支持超链接,可以直接放 URL,也可以文字链接,图片链接。
直接链接
markdown 支持直接放链接,使用 <> 把 URL 围起来即可, 一般这么直接放邮箱地址或一些比较短的地址。
<http://www.baidu.com>

邮箱
<example@email.com>

文字链接
我们可以添加文字链接,也就是点击文字跳转到目标地址。语法 [](), [] 内放文字,() 里放目标链接,如果不放的话,根据具体的渲染不同,有的会默认刷新当前链接。
这是 [百度](https://www.baidu.com) 的链接

同样的,类似引入图片,如果我们要跳转的文字链接相同的太多了,也可以把它弄成一个 id 去引用,语法 [][], 第一个 [] 里放文字,第二个放 id,然后再用 []: url 定义url 的 id。
[百度][id]
[id]: https://www.baidu.com

图片链接
markdown 也支持图片链接,也就是点击图片跳转链接,这个其实就是文字链接和引入图片的结合。文字链接的语法是 [](), 所以只要在第一个 [] 里把文字变为图片就是图片链接,而图片是 ![](), 所以图片链接就是
[](跳转的 url)
[](https://zh.wikipedia.org/wiki/Markdown)

表格
表格的语法比较复杂,使用 | 分割单元格,用 - 分割表头和其他行,用 : 表示对齐。
这是没有对齐的,默认表头居中,表格左对齐
| name | age |
| ---------- | --- |
| LearnShare | 12 |
| Mike | 32 |

:--- 代表左对齐,:--: 代表居中对齐,---: 代表右对齐
| left | center | right |
| :--- | :----: | ----: |
| aaaa | bbbbbb | ccccc |
| a | b | c |

表格中也支持其他 markdown 语法,如文字链接,字体等
| name | age | blog |
| ------------ | --- | ------------------------------- |
| _LearnShare_ | 12 | [LearnShare](http://xianbai.me) |
| __Mike__ | 32 | [Mike](http://mike.me) |

水平分割线
markdown 也支持分割线,在一行连续使用三个 * 或 - 或 _ 即可,之间可以加空格
***
---
___
* * *
目录
有些解析器支持添加目录(Table of Contents),如 github,直接在前面加上 [toc] 即可。
[toc]
## 一级标题
## 二级标题

删除线
有些解析器支持删除线,自己在目标文字间加上两个 ~即可
~~我被删除啦~~

总结
基础的语法已经足够使用,而那些专业点的图,如流程图之类的还是使用专业的工具来画比较好,使用 markdown 的目的是让我们专注于内容本身,而复杂的语法和不兼容的特性会大大降低我们效率。